
When to use this pattern
Allow users to add notes when users infrequently view a project and would benefit from additional context. For example, if the project passes to another team member when someone is ill.
When not to use this pattern
Do not use notes if:
- notes are wanted but not necessary to meet a user need. This pattern meets a specific user need, which we mention in the 'Research on this pattern' section
- as a way to confirm a task has been done, or an answer given by the user is still correct
How it works
There are 4 parts to this pattern:
- Reading notes.
- Adding notes.
- Editing notes.
- Deleting notes.
Reading notes
Notes should:
- be ordered most recent first
- be distinct from each other
- say who made the note and when
- display paragraphs, if the user entered them
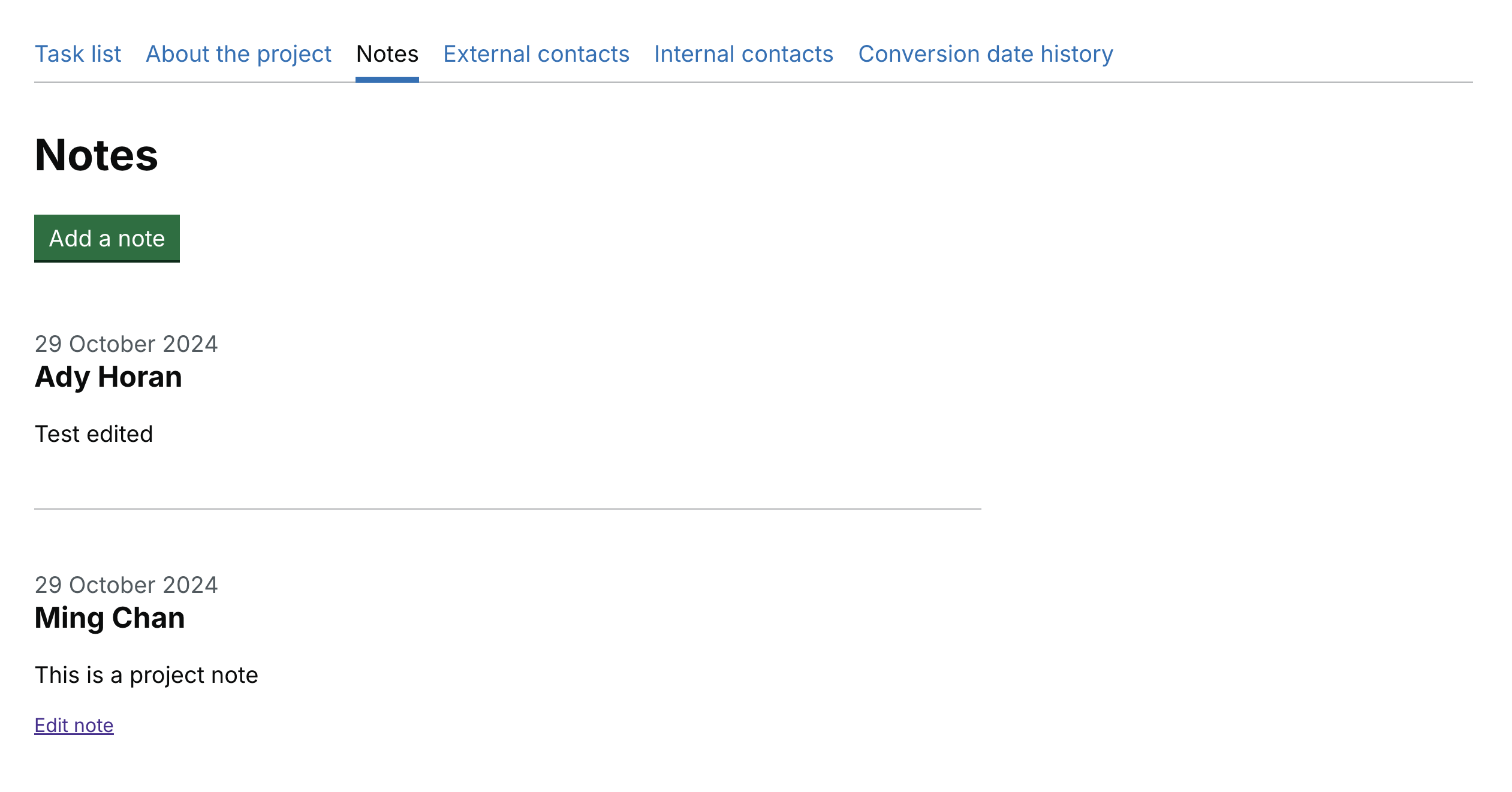
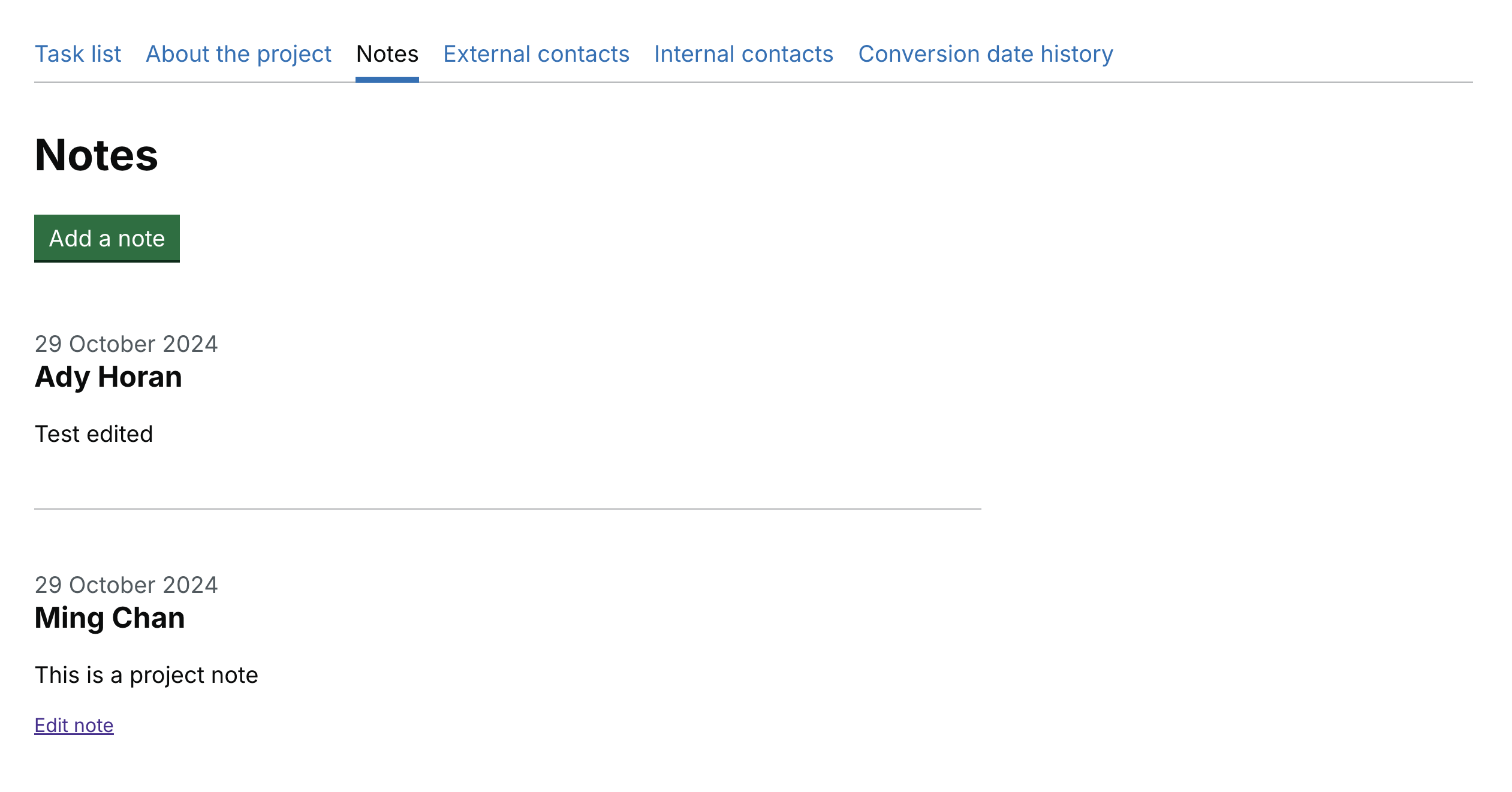
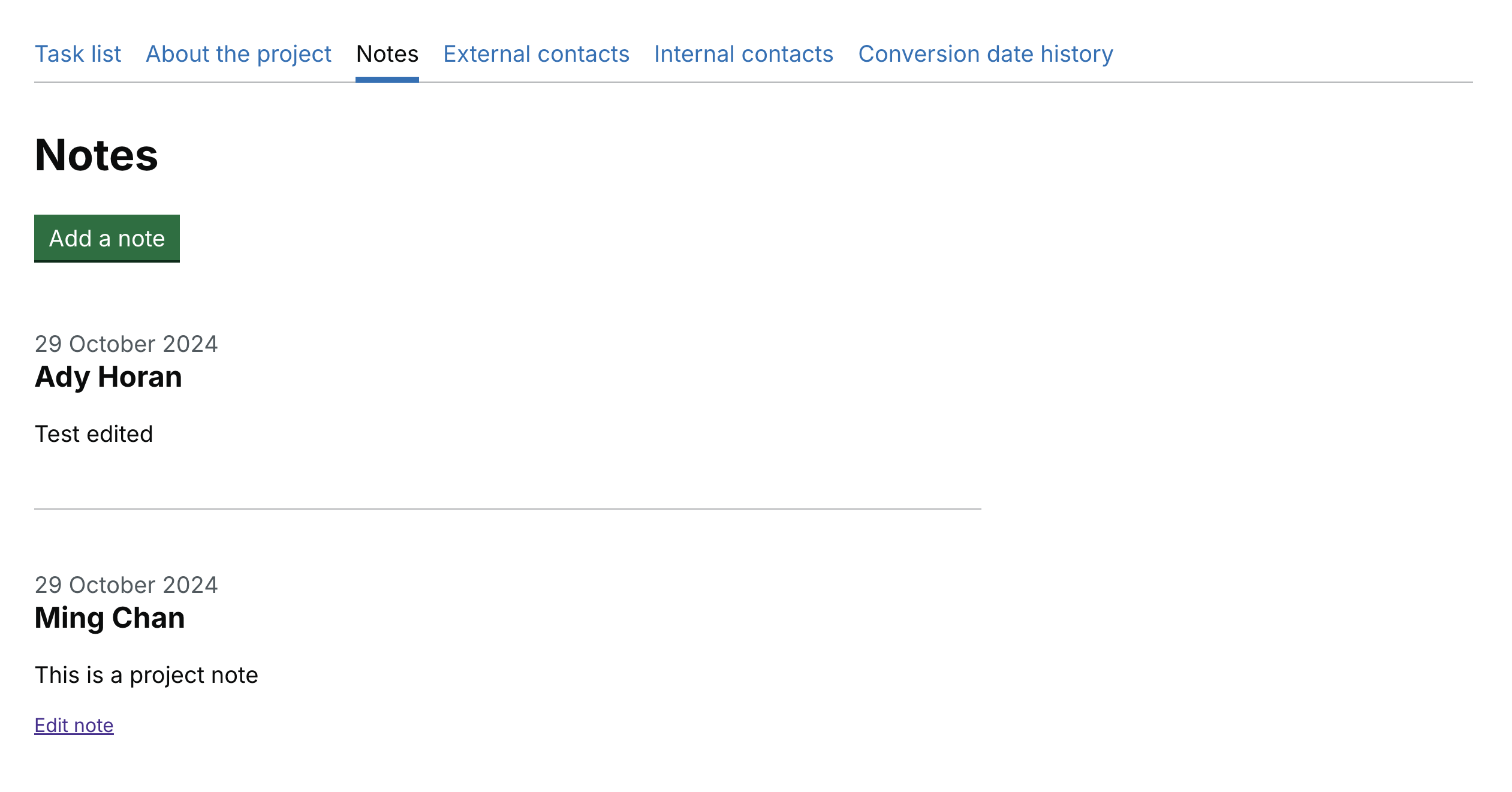
Reading project notes
Show project-level notes on their own page.
We recommend naming the page 'Notes', rather than 'Project notes'. It is implied what the notes refer to, because they sit in a project.
Contents
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<h2 class="govuk-heading-l">Notes</h2>
<div class="govuk-!-margin-bottom-5">
<a data-module="govuk-button" draggable="false" role="button" class="govuk-button" href="#">Add a note</a>
</div>
<span class="govuk-caption-m">29 October 2024</span>
<h3 class="govuk-heading-m">Ady Horan</h3>
<p class="govuk-body-m">Test edited</p>
<hr class="govuk-section-break govuk-section-break--xl govuk-section-break--visible">
<span class="govuk-caption-m">29 October 2024</span>
<h3 class="govuk-heading-m">Ming Chan</h3>
<p class="govuk-body-m">This is a project note</p>
<p class="govuk-body govuk-!-font-size-16"><a class="govuk-link" href="#">Edit note</a></p>
</div>
<div class="govuk-grid-column-one-third"></div>
</div>
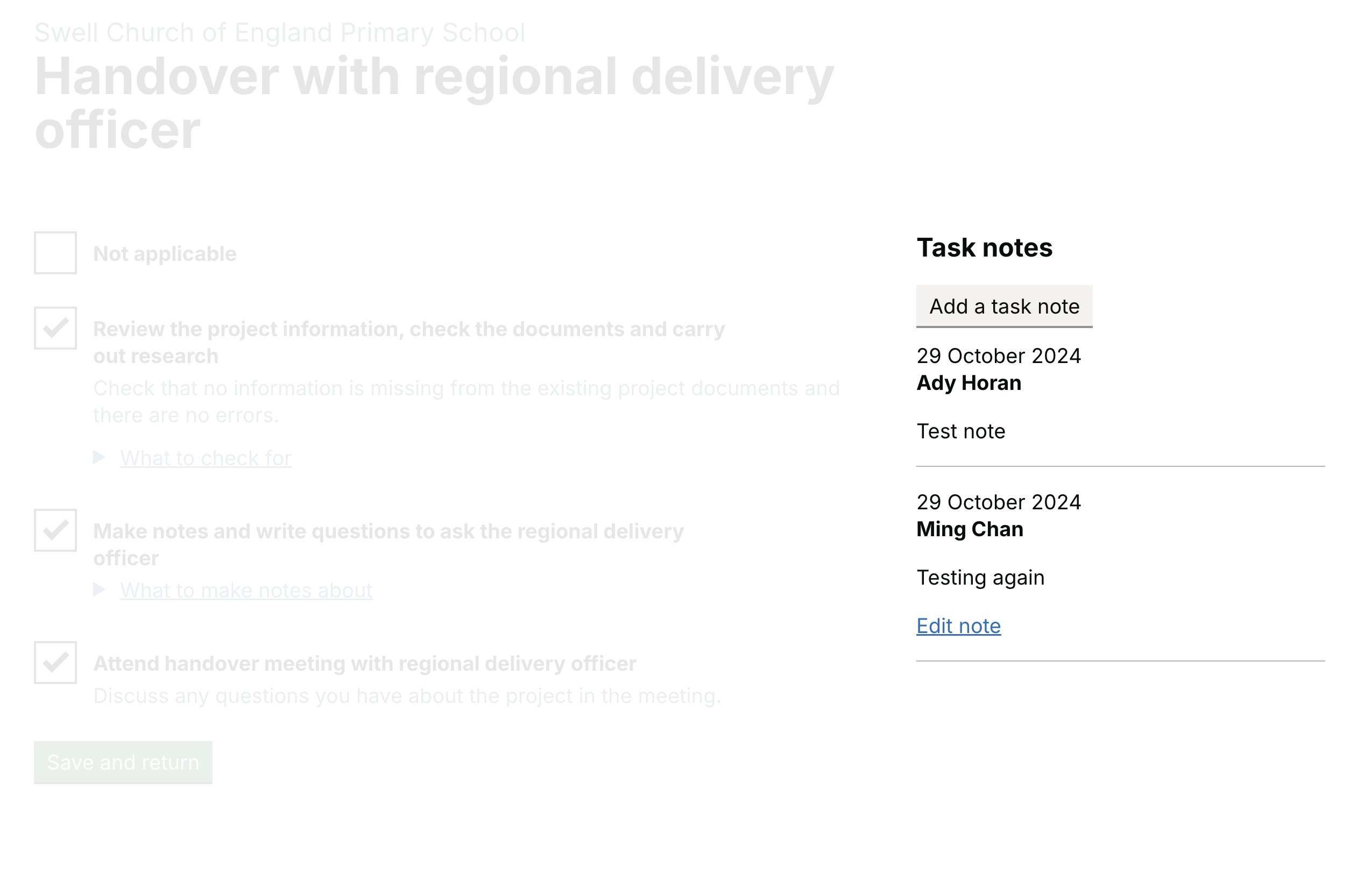
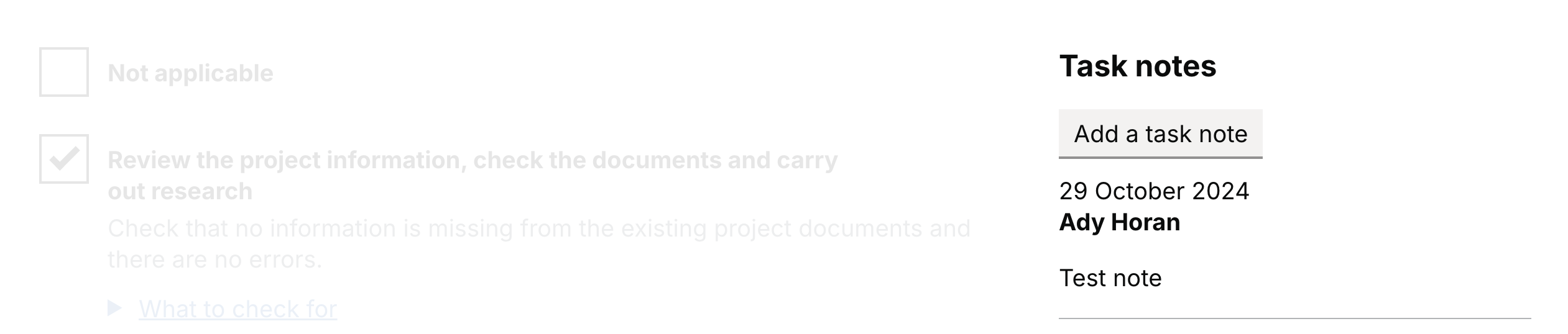
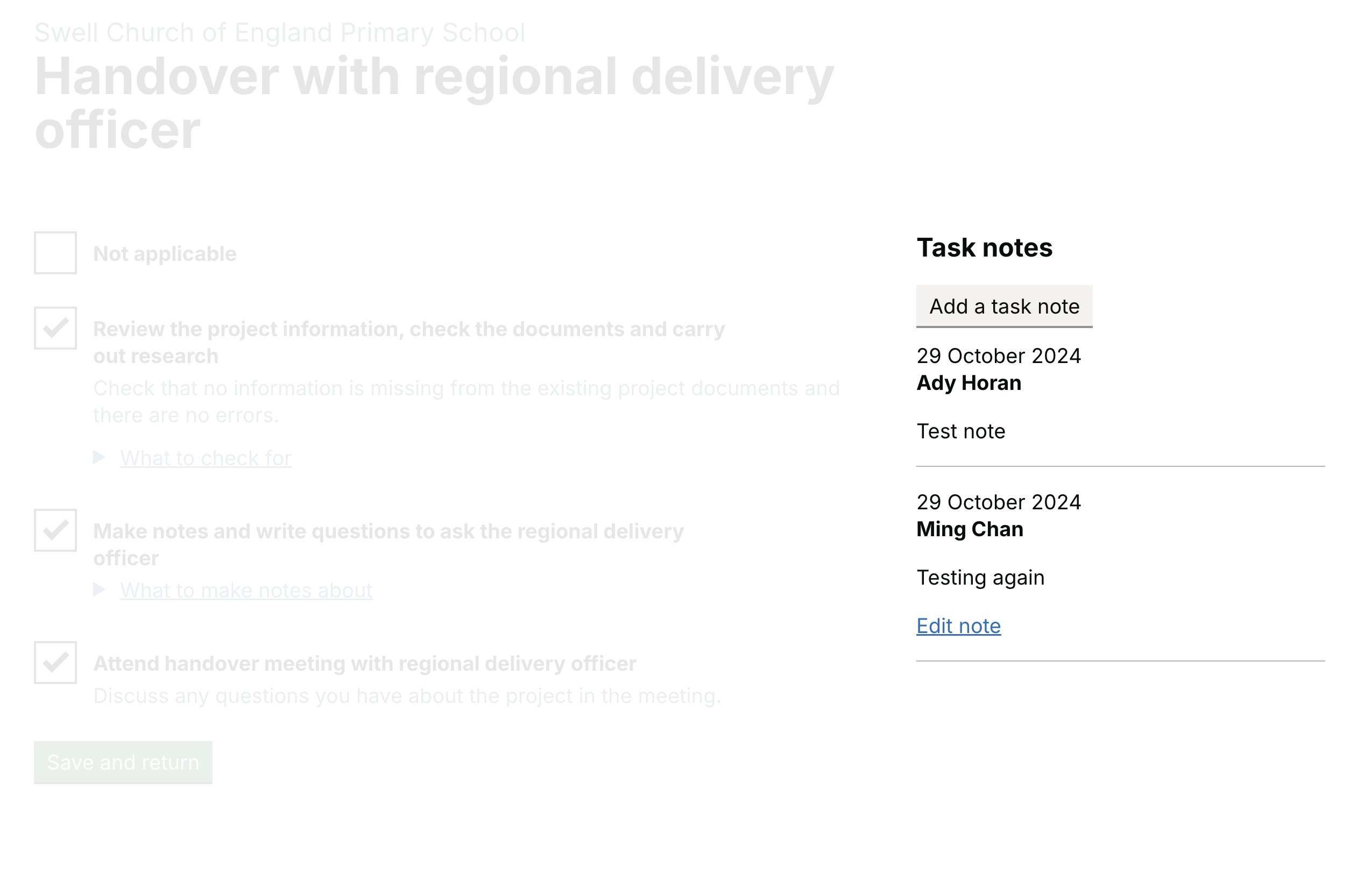
Reading task notes
Show notes at a task level, if you identify a user need to do this.

Contents
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<p class="govuk-body">This two thirds column is the main content area.</p>
<p class="govuk-body">Add task notes in the one third column.</p>
</div>
<div class="govuk-grid-column-one-third">
<aside>
<h2 class="govuk-heading-m">Task notes</h2>
<a data-module="govuk-button" draggable="false" role="button" class="govuk-button govuk-button--secondary govuk-!-margin-bottom-6" href="#">Add a task note</a>
<ul class="govuk-list">
<li>
<p class="govuk-body govuk-!-margin-bottom-0">29 October 2024</p>
<h3 class="govuk-heading-s govuk-!-padding-top-0">Ady Horan</h3>
<p class="govuk-body-m">Test note</p>
<hr class="govuk-section-break govuk-section-break--m govuk-section-break--visible">
</li>
<li>
<p class="govuk-body govuk-!-margin-bottom-0">29 October 2024</p>
<h3 class="govuk-heading-s govuk-!-padding-top-0">Ming Chan</h3>
<p class="govuk-body-m">Testing again </p>
<a class="govuk-link" href="#">Edit note</a>
<hr class="govuk-section-break govuk-section-break--m govuk-section-break--visible">
</li>
</ul>
</aside>
</div>
</div>
Adding notes
Use a button to allow users to add notes. Consider allowing any user to add a note.
For project notes, use the green default button if there are no other things to do on the page.

For task notes, use the secondary button if adding a note is not the main purpose of the page.

Clicking the 'Add a note' button will take users to a new page where they can enter a note.
We recommend:
- telling users what they should and should not enter in the note
- there are no character limits on notes
- there is a green button on the 'Note' page that lets users save the note
- there is a cancel option, to allow the user to leave the text box page without saving a note
Contents
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<form class="new_note" id="new_note">
<div class="govuk-form-group">
<h1 class="govuk-label-wrapper">
<label for="note-body-field" class="govuk-label govuk-label--l">Add a note</label>
</h1>
<div class="govuk-hint" id="note-body-hint">
Do not include personal or financial information.
</div>
<textarea id="note-body-field" class="govuk-textarea" rows="5" aria-describedby="note-body-hint" name="note[body]"></textarea>
</div>
<div class="govuk-button-group">
<button type="submit" class="govuk-button" data-module="govuk-button">
Save and continue
</button>
<a class="govuk-link" href="#">Cancel</a>
</div>
</form>
</div>
</div>
Once the note has been added, return the user back to the:
- notes page, for project-level notes
- task page, for task-level notes
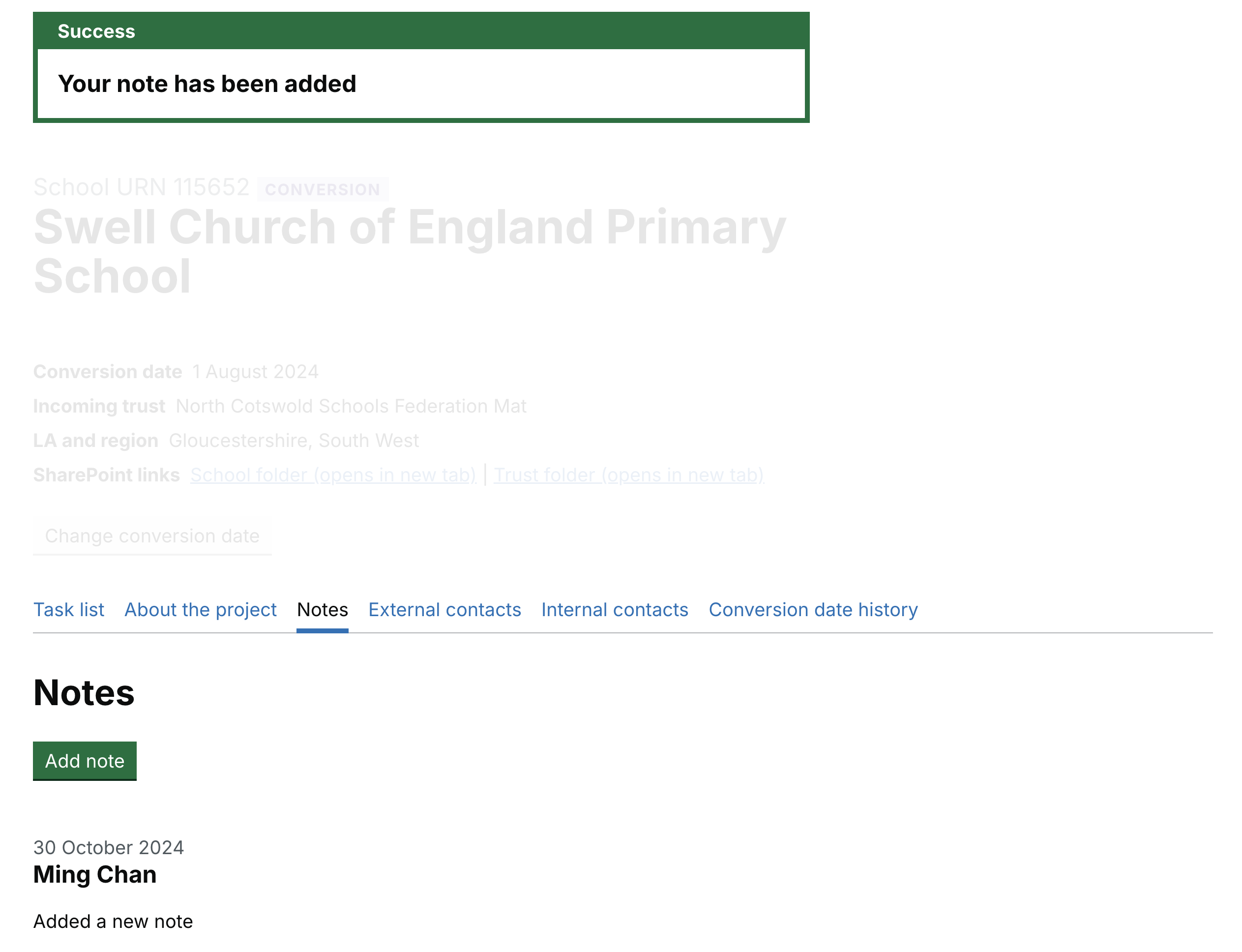
Show a success banner to confirm the note has been added.

Contents
<div class="govuk-notification-banner govuk-notification-banner--success" role="alert" aria-labelledby="govuk-notification-banner-title" data-module="govuk-notification-banner">
<div class="govuk-notification-banner__header">
<h2 class="govuk-notification-banner__title" id="govuk-notification-banner-title">
Success
</h2>
</div>
<div class="govuk-notification-banner__content">
<h3 class="govuk-notification-banner__heading">
Your note has been added
</h3>
</div>
</div>
Editing notes
Users should be able to view any notes, but only edit the notes they have made.
When editing notes:
- each note should have its own 'Edit note' link
- the 'Edit note' link should be under the note


Clicking on the 'Edit note' link should take a user to the enter note screen with the current note pre-populated.
Contents
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<form class="new_note" id="new_note">
<div class="govuk-form-group">
<h1 class="govuk-label-wrapper">
<label for="note-body-field" class="govuk-label govuk-label--l">Edit note</label>
</h1>
<div class="govuk-hint" id="note-body-hint">
Do not include personal or financial information.
</div>
<textarea id="note-body-field" class="govuk-textarea" rows="5" aria-describedby="note-body-hint" name="note[body]">This is a project note</textarea>
</div>
<div class="govuk-button-group">
<button type="submit" class="govuk-button" data-module="govuk-button">
Save and continue
</button>
<button type="submit" class="govuk-button govuk-button--warning" data-module="govuk-button">
Delete
</button>
<a class="govuk-link" href="#">Cancel</a>
</div>
</form>
</div>
</div>
Once the note has been edited, return the user back to the:
- notes page, for project-level notes
- task page, for task-level notes
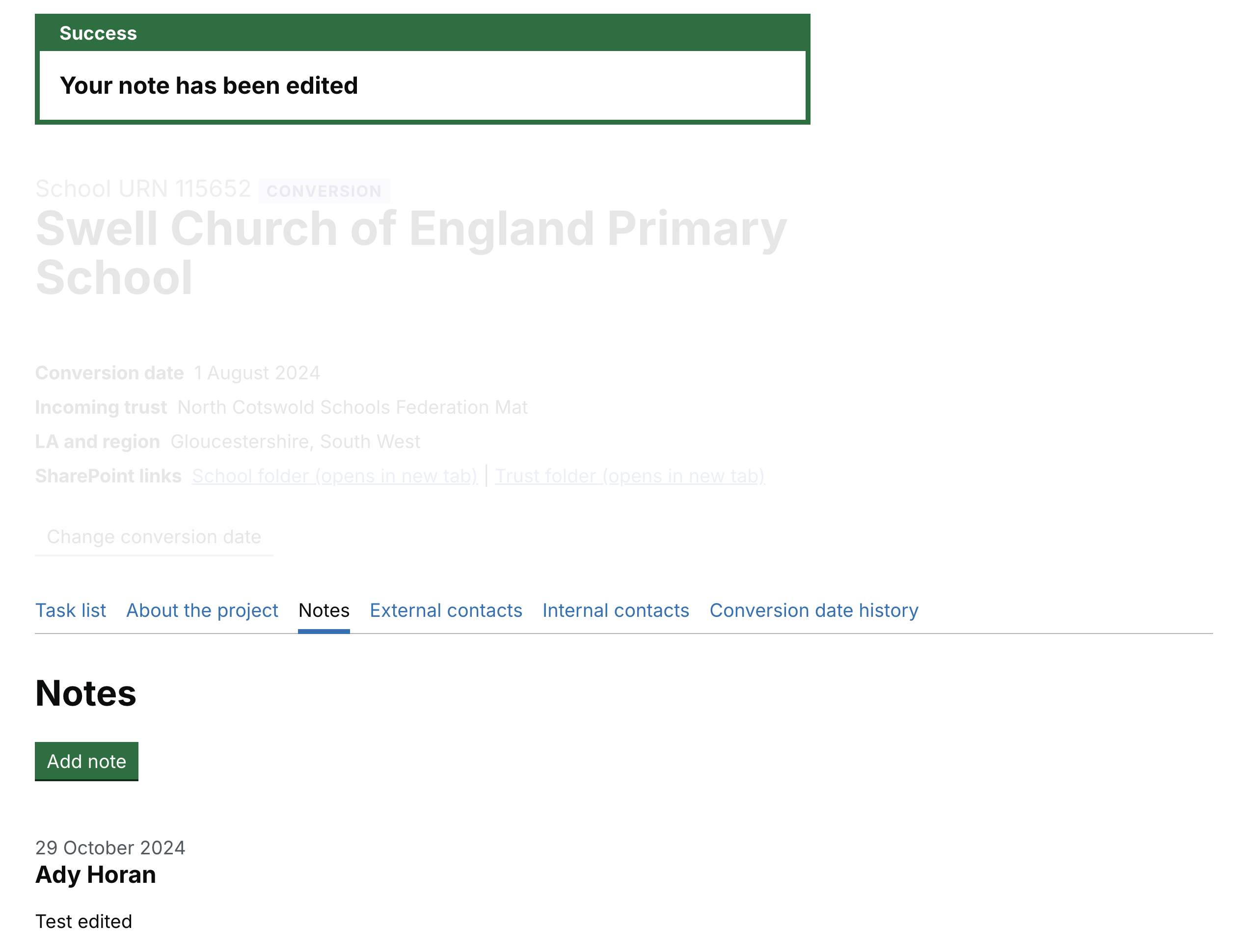
Show a success banner to confirm the note has been successfully edited.

Contents
<div class="govuk-notification-banner govuk-notification-banner--success" role="alert" aria-labelledby="govuk-notification-banner-title" data-module="govuk-notification-banner">
<div class="govuk-notification-banner__header">
<h2 class="govuk-notification-banner__title" id="govuk-notification-banner-title">
Success
</h2>
</div>
<div class="govuk-notification-banner__content">
<h3 class="govuk-notification-banner__heading">
Your note has been edited
</h3>
</div>
</div>
Deleting notes
Do not include a delete note link when showing all the notes. Instead, allow users to edit and then delete a note.
Contents
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<form class="new_note" id="new_note">
<div class="govuk-form-group">
<h1 class="govuk-label-wrapper">
<label for="note-body-field" class="govuk-label govuk-label--l">Edit note</label>
</h1>
<div class="govuk-hint" id="note-body-hint">
Do not include personal or financial information.
</div>
<textarea id="note-body-field" class="govuk-textarea" rows="5" aria-describedby="note-body-hint" name="note[body]">This is a project note</textarea>
</div>
<div class="govuk-button-group">
<button type="submit" class="govuk-button" data-module="govuk-button">
Save and continue
</button>
<button type="submit" class="govuk-button govuk-button--warning" data-module="govuk-button">
Delete
</button>
<a class="govuk-link" href="#">Cancel</a>
</div>
</form>
</div>
</div>
Use a 'Delete' warning button that takes users to an 'Are you sure?' page. Deleting a note is a 'destructive' action that cannot be undone.
Contents
<h1 class="govuk-heading-l">Are you sure you want to delete this note?</h1>
<p class="govuk-body">This will remove the note from the project.</p>
<p class="govuk-body">If this note contains outdated information, it may be better to leave a new note with an update instead.</p>
<div class="govuk-button-group">
<button type="submit" class="govuk-button govuk-button--warning" data-module="govuk-button">
Delete
</button>
<a class="govuk-link" href="#">Cancel</a>
</div>
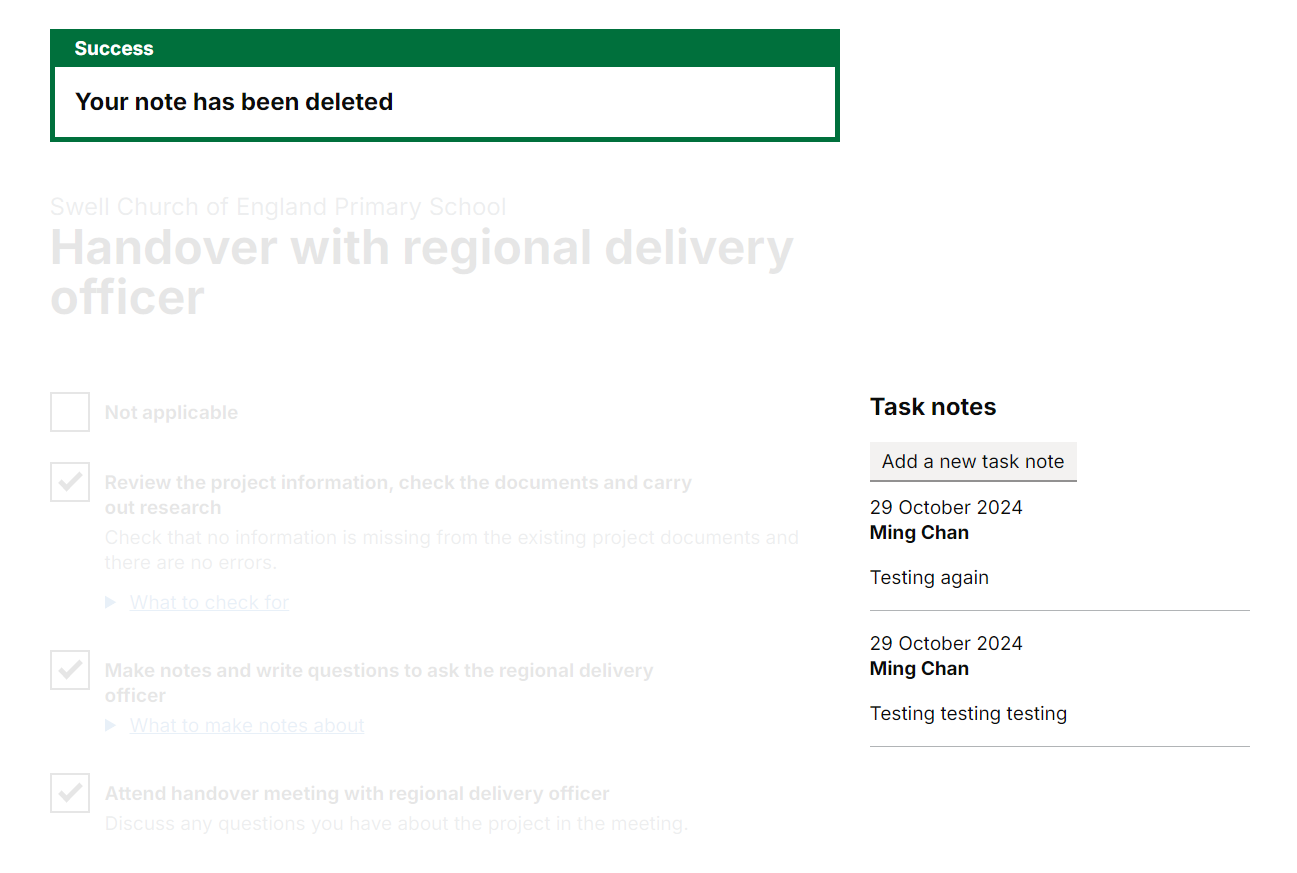
If the user selects the Delete button, return the user back to the:
- notes page, for project-level notes
- task page, for task-level notes
Show a success banner to confirm the note has been successfully deleted.

Contents
<div class="govuk-notification-banner govuk-notification-banner--success" role="alert" aria-labelledby="govuk-notification-banner-title" data-module="govuk-notification-banner">
<div class="govuk-notification-banner__header">
<h2 class="govuk-notification-banner__title" id="govuk-notification-banner-title">
Success
</h2>
</div>
<div class="govuk-notification-banner__content">
<h3 class="govuk-notification-banner__heading">
Your note has been deleted
</h3>
</div>
</div>
Error message
If the note textarea is empty, show an error summary and error message with the text "Enter a note".
Contents
<div class="govuk-grid-row">
<div class="govuk-grid-column-two-thirds">
<div class="govuk-error-summary" data-module="govuk-error-summary">
<div role="alert">
<h2 class="govuk-error-summary__title">
There is a problem
</h2>
<div class="govuk-error-summary__body">
<ul class="govuk-list govuk-error-summary__list">
<li>
<a href="#">Enter a note</a>
</li>
</ul>
</div>
</div>
</div>
<form class="new_note" id="new_note">
<div class="govuk-form-group govuk-form-group--error">
<h1 class="govuk-label-wrapper">
<label for="note-body-field" class="govuk-label govuk-label--l">Note</label>
</h1>
<div class="govuk-hint" id="note-body-hint">
Do not include personal or financial information.
</div>
<p class="govuk-error-message" id="note-body-error"><span class="govuk-visually-hidden">Error: </span>Enter a note</p>
<textarea id="note-body-field" class="govuk-textarea govuk-textarea--error" rows="5" aria-describedby="note-body-hint" name="note[body]"></textarea>
</div>
<div class="govuk-button-group">
<button type="submit" class="govuk-button" data-module="govuk-button">
Save and continue
</button>
<a class="govuk-link" href="#">Cancel</a>
</div>
</form>
</div>
</div>
Research on this pattern
This pattern is based on insights from user research with users of Complete conversions, transfers and changes.
It is being used to meet this need from our user needs database (opens a DfE Microsoft List):
User need 114: when I'm trying to understand the details and context of a project I haven't managed directly, I need to understand the context of the project and key details about its history, such as issues that have needed resolving or reasons why the project has slipped, so that I can easily take on managing the project (delivery officers and caseworkers), advising on it, or reporting on it to others.

